

- #Purebasic syntax highlighting editor gadget install
- #Purebasic syntax highlighting editor gadget code
- #Purebasic syntax highlighting editor gadget free
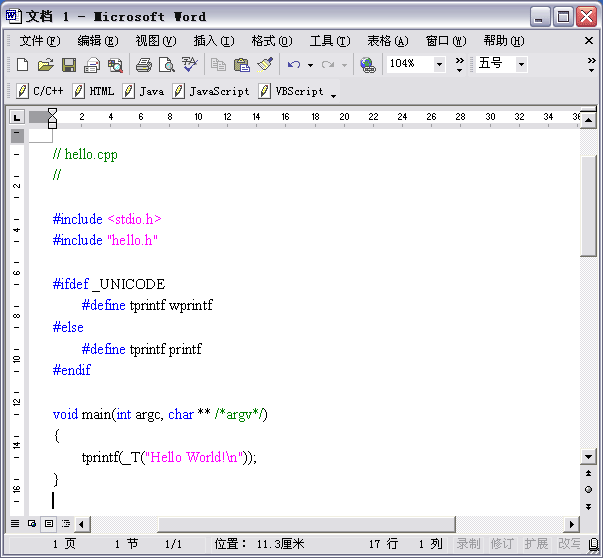
#Empty$: represents an empty string (exactly the same as "") There are two special constants for strings: Literal strings are declared using the " character.Įscape sequences are supported by prepending the ~ character to the literal string.
#Purebasic syntax highlighting editor gadget free
This can be used for APIįunctions requiring a null pointer to a string, or to really free a string. Warning: On Windows, \t does not work with the graphical functions of the 2DDrawing and VectorDrawing libraries.Įxample a$ = "Hello world" standard stringī$ = ~"Escape\nMe !" string with escape sequencesĪll labels must be followed by a colon : character. Label names may not contain any operators ( ,-.) or special characters (ß,ä,ö,ü.). Labels defined inside a procedure will be available only in that procedure. When using numbers in an expression, you can prefix them with the $ symbol Modules Modules use a :: (double colon) when referencing a module name.īe careful not to confuse these with the single colon used by labels.Īn expression is something which can be evaluated.Īn expression can mix any variables, constants, or functions, of the same type. To indicate a hexadecimal number, or with the % symbol to indicate a binary number.
#Purebasic syntax highlighting editor gadget install
Vue Js Vscode Syntax Highlighting Not Working With Vue VeturĤ answers sorted by: 9 you can install 'vue 3 support all in one' from extensions in vs code.Without either of those, the number will be treated as decimal. then the issue with syntax highlighting will fix.

share improve this answer follow answered at 7:53 jyothilakshmi c 99 1 5 add a comment 2 disable volar vetur extension install and enable vue 3 support extension reload vscode share. The name and methods keyword are not hightlighting in vs code. The vscode sometimes pop up this in the vue 3 project, the vue language features (volar) is new recommended extension in vscode.i have installed volar extension. Syntax highlighting isn't working across the board.
#Purebasic syntax highlighting editor gadget code
i had this extension installed through sarah drasner's vue vs code extension pack, and this morning highlighting suddenly stopped.

i believe i've narrowed it down to this extension, as i've confirmed this issue with all other extensions disabled. In vs code color settings for javascript syntax highlighting using vetur is only partially applied to javascript code in. using inspect editor tokens and scopes the description also differs. is there a way to apply the color settings in. Vs code tips - the vetur extension for working with vue.js code 2020 9.65k subscribers subscribe 8k views 1 year ago vs code tips - extensions today's vs code extension: vetur vetur adds. The following is a listing of about Vue Js Vscode Syntax Highlighting Not Working With Vue Vetur finest After merely inserting symbols you can 1 piece of content into as many completely Readable versions as you may like that people explain to as well as display Writing articles is a rewarding experience for your requirements. This image Vue Js Vscode Syntax Highlighting Not Working With Vue Vetur is only pertaining to gorgeous tryout when you much like the images you need to pick the authentic images.Īll of us obtain good a lot of Cool articles Vue Js Vscode Syntax Highlighting Not Working With Vue Vetur beautiful picture although we all just display this articles that people imagine are classified as the very best about. Service the particular admin by simply purchasing the authentic word Vue Js Vscode Syntax Highlighting Not Working With Vue Vetur to ensure the creator provides the very best reading as well as go on functioning At looking for offer all sorts of residential and commercial assistance.


 0 kommentar(er)
0 kommentar(er)
